When it comes to web app projects, I prioritize simplicity. This is true for the UI, code structure, and in any other way I can.
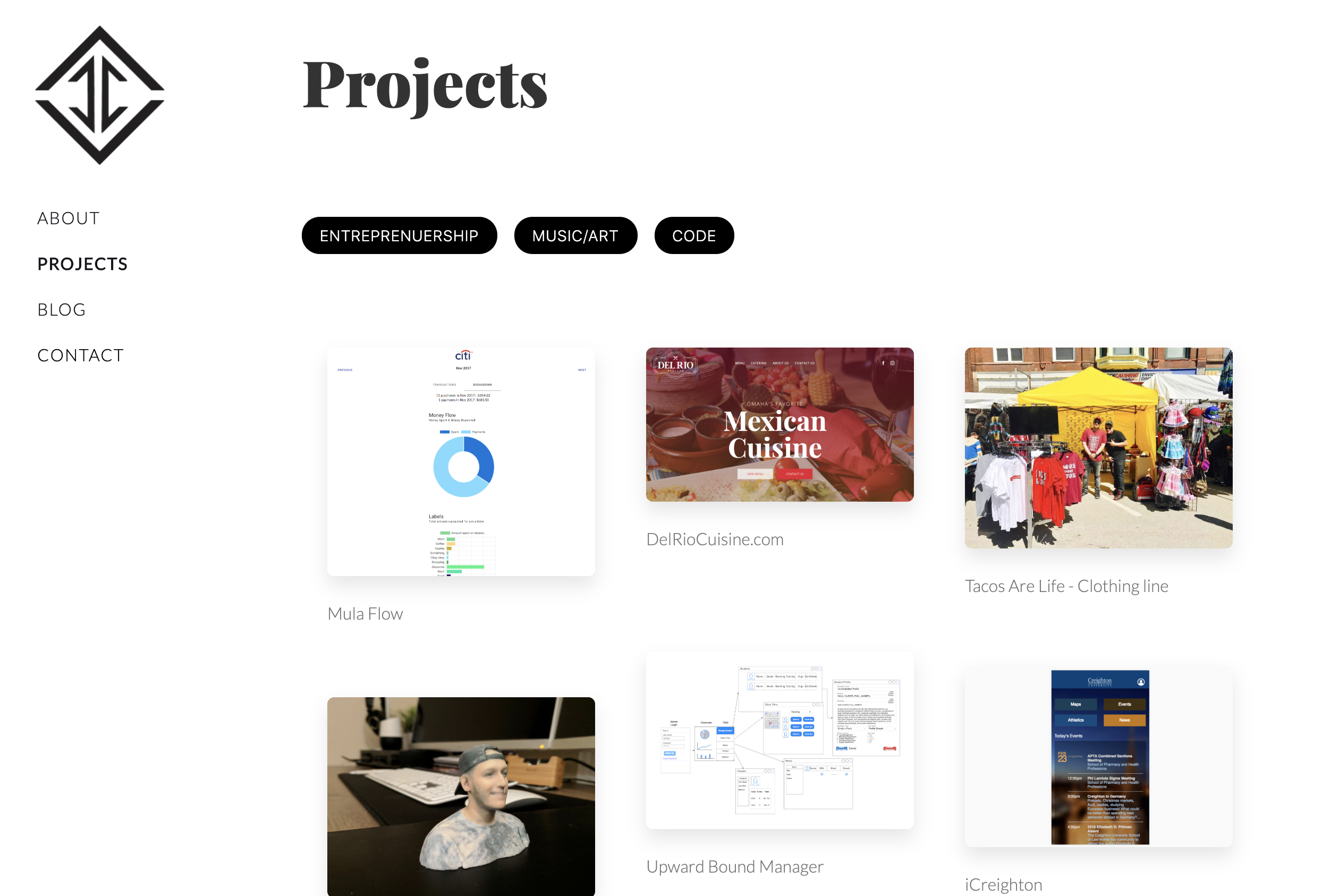
My previous personal website
For my previous personal website, I decided to go the old “static files” route where links on the page we’re just references to other HTML files. I was familiar with front end frameworks like Vue and Angular, but I thought those solutions were too bloated for a simple personal website.
The directory structure had a route for blog, projects and about pages and ..really.. that’s about it.

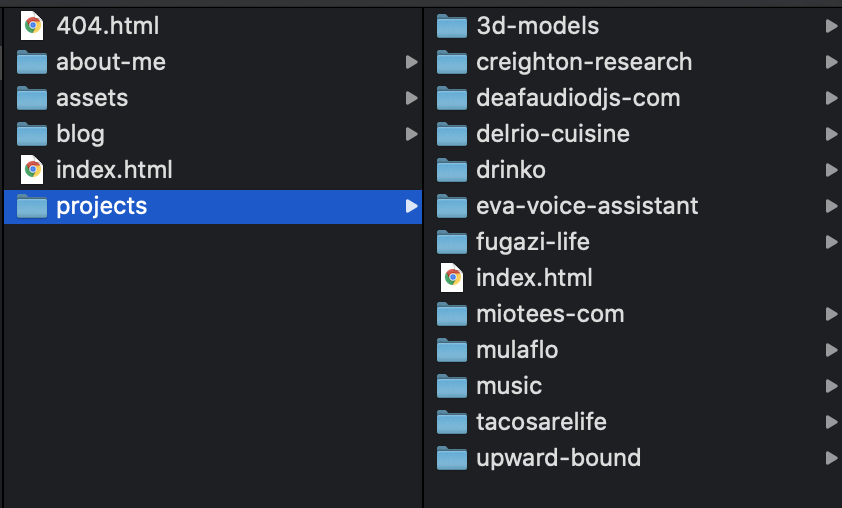
Code structure of my previous website
Anytime I wanted to add another project or another blog, I would create a directory with the new project or blog name, and insert the a new index.html page and code up a document.
This was fine at first, but as I started to work on more projects and had the urge to blog more, I dreaded creating another directory, another index.html file, copying over all the styling, managing all the assets for that new document, and finally deploying the site.
The search for a better solution
This is were I began searching for a CMS solution that was simple, a UI framework that was simple, and a deployment process that is simple.
At first I tried going with a full blown WordPress solution but I didn’t like the idea of going back to PHP. Nothing wrong with it really, it actually checks the box of being a ‘simple’ solution, but working with PHP never really got me excited.
So it came down to these two things. I want a headless CMS and a modern hosting platform where I can easily deploy modern front end projects.
So after some research I found these:
- Svelte (v3) – A component framework with a great developer experience.
- ButterCMS – A dead simple headless CMS which has a free tier for developers.
- Zeit Now – A great hosting solution for modern web technologies with a sharp focus on the developers experience and also has a free tier.
Zeit’s Now has a GitHub directory of sample projects you can easily deploy with no configurations and that also take advantage of their serverless architecture. So I went through and selected their Node Svelte sample app.
This followed the philosophy of keeping things simple that I had in mind.
My new personal website setup
In the src/ directory is where the Svelte app lives. I modeled the directory structure similar to Nuxt.js since their idea on this just seems so clear (you can read more up upon here.)

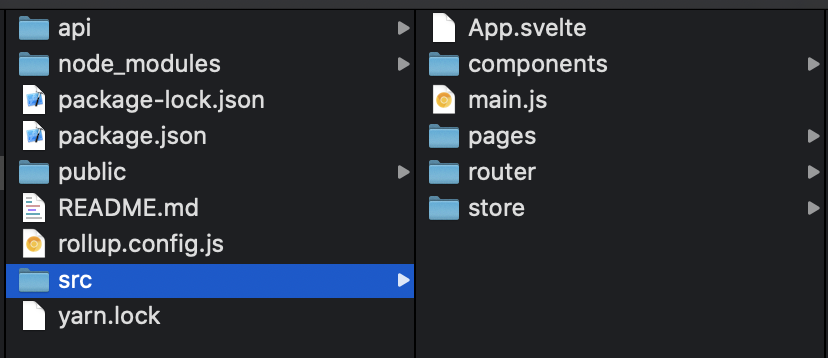
Svelte app directory structure
In the src/pages directory is where I recreated the blog, projects and about pages. In the src/api directory is where the serverless functions live.

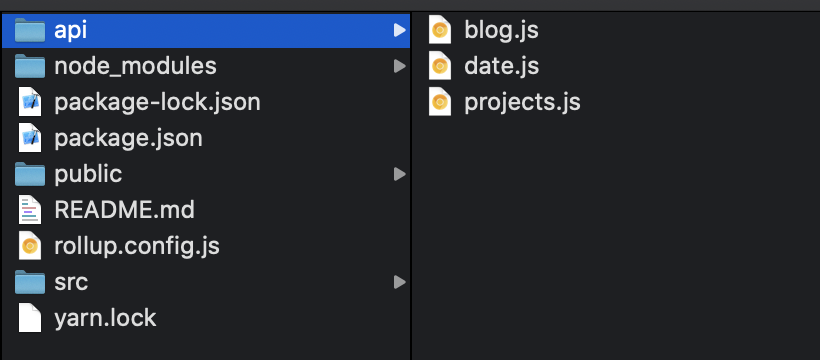
Zeit’s serverless functions directory
The blog.js and projects.js returns the content created from ButterCMS which I can hit from the route https://mydomain.com/api/blog or https://mydomain.com/api/projects. The serverless function is amazingly only 10 lines of code long:
var butter = require('buttercms')('your_buttercms_api_token');
module.exports = async (req, res) => { const fetchPosts = await butter.post.list({ page: 1, category_slug: 'example-category', page_size: 15 }) res.json(fetchPosts.data)};
And lastly, I used the fetch api from the browser to get and display my blogs and projects.
let fetchedBlogPosts = await(await fetch("/api/blog")).json()
And that’s all! I went in and stylized all the pages and components to my liking and had to add some logic to the router to load the article if the blog url is hit directly such as https://juancarlos.codes/blog/rebuilding-my-site-with-svelte-buttercms-and-zeits-serverless-functions (whoaaa.. so meta)
Lastly, I went to the terminal, navigated to the root of my project and typed now and hit enter and my site was deployed thanks to Zeit’s awesome dev experience when it comes to deploying web apps.
TL;DR
I recreated my website using a headless CMS (butterCMS), Svelte’s component framework, Zeit’s serverless hosting platform and it was a pretty sweet experience.